Veškerá aktivita
- Earlier
-
Filip Hejátko joined the community
-
Ahoj ahoj! Po delší odmlce přináším další novinky. HeroHero poslední dobou zanedbávám, není aktuálně bohužel čas Přesunul jsem se komplet pod projekt Tuty služby a tím pádem jsem zrušil svůj web. Ano, je to divné, zrovna když jsem začal psát blog Ale rád bych měl vše sjednocení a ten "technologický/vývojářský" blog bych rád později začal psát právě na Tuty služby. Co se týče samotného projektu Tuty služby, tak jsme se rozšířili o novou posilu - Marketingovou specialistku a díky ni jsme mohli i více rozšířit naše služby. Rozpis všech aktuálních služeb můžete najít na novém webu: https://www.tutysluzby.cz/ Určitě si říkáte, proč na novém webu, když ten web byl relativně nový... Využil jsem tuto příležitost, že se rozšiřovaly naše služby a přepsal jsem web z NextJS do Astro, který je pak napojen na Sanity CMS. A jako poslední novinku, nově našim klientům nabízíme hostování webové stránky přímo u nás, stejně tak nabízíme trackování návštěvnosti pomocí Plausible Analytics, které také hostujeme, neplatí tedy pro ně oficiální ceník Plausible Analytics. Tím jsme opustili GA, protože díky Plausible Analytics není potřeba, aby webová stránka měla kvůli trackování návštěvnosti Cookie lištu, protože Plausible Analytics cookies nepoužívá a jako bonus jsou mnohem přehlednější. Konec hlášení, děkuji za pozornost, pokud jsi dočetl až sem.
- 8 odpovědí
-
- 2
-

-
- web
- webové stránky
-
(a 3 další)
Tagged with:
-
zazifrovana zprava? nikdo nenalezl? ze by to souviselo ze sem uz skoro nikdo nechodi ? :D
-
Zrovna včera mi přišla PS1 slim, ale bohužel bez ovladače a kabeláže, tak ani nemám jak otestovat
-
Něco málo taky mám
-
Sem si vzpomněl že sem hrál poprvé minecraft v coopu s ffredykem a ještě někým už nevím s kým :D to byla ještě alpha tuším.... od základky až do teď uteklo nějakých 15 let a když si vezmu kolik času sem se trápil v pawnu a trávail čas tady na foru tak mám husinu :D.... Make Pawno.cz Great Again :)
-
Kamkoliv :D zabal to a kydni to třeba na wetransfer nebo google disk
-
V posledním videu se dozvíme, že se z Pawno stane stane pawnbook - sociální síť nové generace :D
-
Hip started following Pawno.cz Dvabajt v roce 2024
-
tvl že já jsem posledního uživatele (Gonzalez Ivey) nesmazal rovnou, to je spambot a je to jen zabanovaný :D kam chceš poslat všechny ty screeny? Mám toho plnej disk
-
Snapshoty jsem už natahal všechny jde mi hlavně o různé zajímavé momenty a vzpomínky, které někdo zcela jistě drží na disku
-
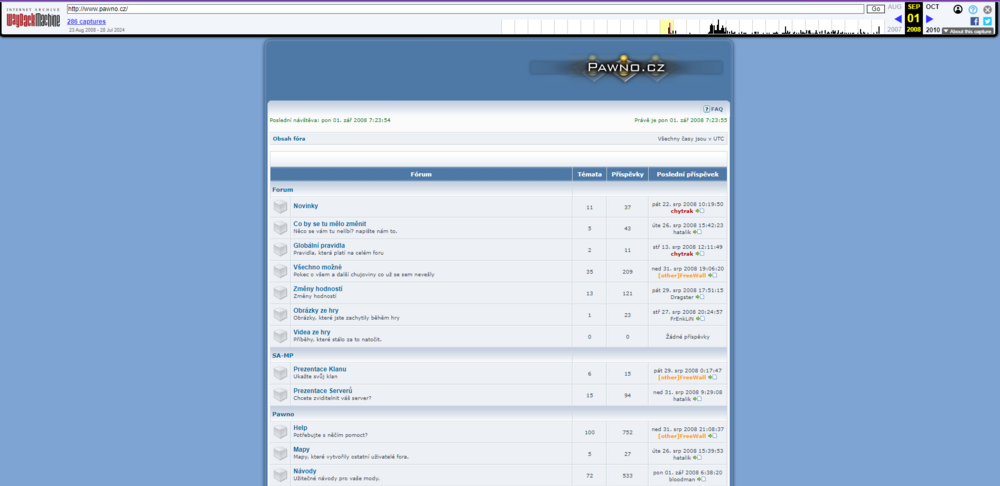
Ahoj, pěkné video, souhlasím s Kudrisem ohledně hudby na pozadí - trošku ji uber, někdy přeřvává tvůj hlas. Doporučuji zavítat na webarchive viz třeba - https://web.archive.org/web/20080902080314/http://www.pawno.cz/ ...snapshoty sahají až do roku 2008... to je masakr, cítím se tak staře :D
-
Příště uber na hudbě v pozadí, jsou pasáže kde jsi fakt nahovno slyšet... Btw. do Rozhovoru musíš pozvat Lacese aby ti řekl pozadí o jeho fabrice na samp adminky :D Jo a nekuř :D škodí to zdraví :D
-
ffredyk started following Pawno.cz Dvabajt v roce 2024
-
Zdravím přátelé Tentokrát místo textu promluvím k vám přímo já skrz malé/á video/a
-
Invouk started following San Andreas Masters ENDGAME
-
To je skôr o hrách nikto nerobi alebo niesu moc hry s možnosťou dedikovaneho serveru kde by to bolo možné aspoň trochu upraviť podľa svojich potrieb 😁 a hlavne aby to cele bolo oprn world. Vývojári vyvíjajú iba príbehovky. 🥲
-

návrh [NÁVRH] Měsíční prize-pool za aktivitu
jenkings replied to ffredyk's topic in Návrhy na zlepšení a hlášení chyb
Tak na kdy je plánováno spuštění ? -
Gonzalez Ivey changed their profile photo
-
Ano, SA-MP taky bohatá minulost, spousta videí máme na kanálu. Když se dá od nejstarších. Ano ta komunita byla úplně jinak. Víc přátelská. Nebylo to tolik o toxicitě. Samozřejmě že sem tam se taky objevila, ale nebylo to jenom o té toxicitě. I když nám v té době bylo třeba kolem 13 let, prostě jsme spolu všichni vycházeli a neposílali se hned do dementů a do noobů. Upřímně? Už nenajdeš, ta doba je dávno pryč
-
True, ale mega mě mrzí že nemohu najít nějakou moderní hru s takovou komunitou jako byla kdysi kolem sampu...
-
Fakerko_ started following San Andreas Masters ENDGAME
-
Po těch letech stále vzpomínám, jaký ten čas byl, kdy se SA:MP hojně hrálo. Setkávali jsme se s kámoši z celé republiky, i ze Slovenska, vždy po škole a společně pařili, povídali si. Hrozná škoda, že to postupně opadávalo až skončilo. Aneb jak píšeš, Nic nemůže trvat věčně. Zůstávají nám jen vzpomínky.
-
Nic nemůže trvat věčně… bohužel ani San Andreas Masters. Tohle video bylo vytvořeno za účelem ukončení jedné naší velké etapy, která trvala neuvěřitelných 18 let. I když naše aktivita utichla mnohem dříve, přesto tento rok označuji jako „ENDGAME“. Jako rok, se kterým se rozloučíme s naší herní MTA kariérou. Proto jsme se naposled jako celek sešli v dubnu roku 2020 na MTA serveru s krásnou účastí 13 členů. Naposled ještě zažít to, co nás provázelo prakticky velké část dětství (v době založení roku 2006 byl věkový průměr členů 13 let). A přesně takové záběry jsou obsažené v tomto videu provázané s minulostí (staré videa, screenshoty, weby…). 4 roky mi trvalo se k tomuto videu dostat, hanba mi. Tímto bych chtěl veřejně poděkovat naprosto všem členům, kteří kdy nosili barvu a clantag našeho SAM. Byla to neuvěřitelná jízda! Pevně doufám, že se ještě někdy třeba na nějakém serveru sejdeme anebo ještě lépe, v reálném životě. Pokud vás zajímá naše kompletní historie anebo další videa, kterých také nemáme málo a zavzpomínat si na zlatou MTA éru, navštivte naše klanové webové stránky www.sam-clan.cz. Všem patří velký díky! Ingnition
-
Ahoj, přináším nové hlášení! Na mém blogu je nový článek o Astro Islands: https://www.palocko.cz/blog/co-jsou-astro-islands-a-k-cemu-slouzi Na HeroHero (https://herohero.co/palocko) najdete již celkem 9 videí o webovém vývoji pomocí Astro frameworku a od včera první video ze série Figma návodů. Konec hlášení
- 8 odpovědí
-
- 2
-

-
- web
- webové stránky
-
(a 3 další)
Tagged with:
-
Už mám u niekoho iného vytvorené logo, tak môžete locknúť túto tému.
-
Přidal jsem nově na svůj web blog, kde mám v plánu psát články ohledně webového vývoje, grafiky (návody ve Figma) a pak ohledně fotografování. Momentálně je tam první článek z webového vývoje. Týká se frameworku Astro, o kterém bude více článků, aby se toho prošlo více. https://www.palocko.cz/blog/astro-framework-a-instalace-astro-projektu Založil jsem i HeroHero (https://herohero.co/palocko), kam mám v plánu dávat více obsáhlejší video návody, kdežto na blogu to bude spíše ve stručnosti pouze psanou formou.
- 8 odpovědí
-
- 1
-

-
- web
- webové stránky
-
(a 3 další)
Tagged with:
-

návrh [NÁVRH] Měsíční prize-pool za aktivitu
Fakerko_ replied to ffredyk's topic in Návrhy na zlepšení a hlášení chyb
Jak jsi toto téma otevřel, tak jsem to včera v rychlosti zahlédl, nepodíval jsem se na datum, přečetl ten hlavní příspěvek, dal na to like. Myslel jsem, že je to nějaká novinka a dnes ráno přijdu a vidím, 5 komentářů, tak se podívám a první je můj. To už mě donutilo se podívat na datum :D :D -

návrh [NÁVRH] Měsíční prize-pool za aktivitu
jenkings replied to ffredyk's topic in Návrhy na zlepšení a hlášení chyb
Diskuse stále probíhá :D