
MaNiN
-
Příspěvků
6 -
Registrován
-
Aktivní
Content Type
Profiles
Forums
Calendar
Gallery
SA-MP
Příspěvky posted by MaNiN
-
-
Moc jsem to nepochopil, ale pokud chápu správně, chceš aby obrázek byl nalevo ale, ne úplně, a zbytek v pravo.
Udělal bych to lehounce, jako každý web, který je tvořený "kontejnerem" a do něj vložené strany.
Kontejner bude tvořit střed, a stranami si to rozdělíš. Následovně:
.cont { width: 900px; margin: 0 auto; } .left { float: left; } .right { float: right; }width - nastavíš si šířku kontejneru
margin - vycentrování na střed stránky
float - podle toho, ti zarovná na strany, co je left, na straně levé, co je right, na straně pravé.
Snad ti to pomůže.
Možná mě teď budeš mít za idiota, pomůžeš mi to prosím implantovat do toho CSS zkoušel jsem to jak si říkal a žádná změna na webu. Zkusil jsem i Ctr+F5

-
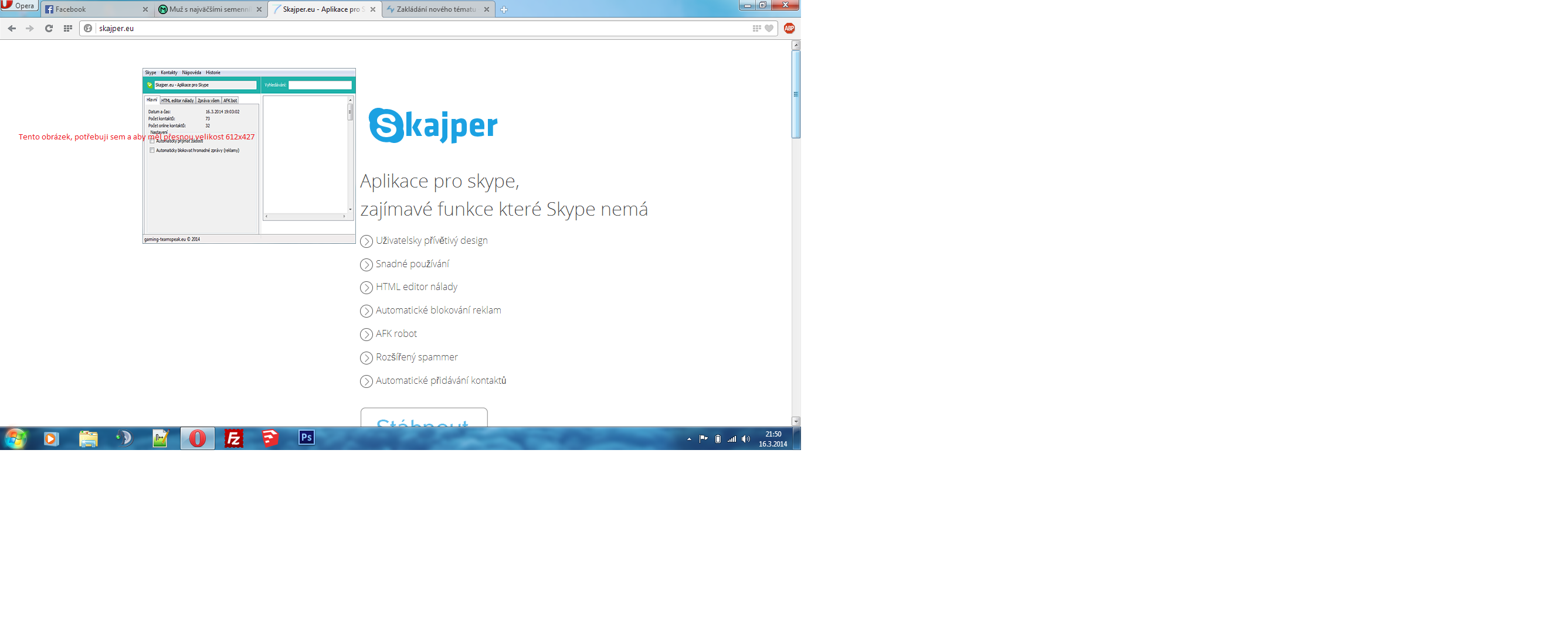
Ahoj, zkoušel jsem si na web hodit obrázek tak aby byl nalevo. Pak jsem narazil na problém ten že je to dáno v CSS jenže CSS není moje silná stránka. Proto prosím, někoho o pomoc. Děkuji vám za každou radu

CSS code headeru
.header { padding: 3em 0px 0px 0px; width: 80%; margin: 0 auto; } .header-left{ float:left; width: 34%; text-align: center; } .header-left span{ background:url(../images/divice.png) no-repeat 0px 0px; display:inline-block; width:330px; height:720px; } .header-right p{ font-size: 2em; color: #4C4C4C; font-weight: 300; line-height: 1.5em; margin: 0.8em 0 0.6em 0; } .header-right { float: right; width: 58%; padding: 3.5em 0px 0px 0px; } .fea-list li{ display: block; margin-bottom: 0.99em; } .fea-list li a{ font-size: 1em; font-weight: 300; color:#4C4C4C; transition:0.5s all; -webkit-transition:0.5s all; -moz-transition:0.5s all; -o-transition:0.5s all; } .fea-list li a:hover{ color:#146BFB; } .fea-list li a span{ width: 22px; height:22px; background: url(../images/img-sprit.png) no-repeat -367px -9px; display: inline-block; vertical-align: middle; margin-right: 5px; } .big-btns li{ display:inline-block; } .big-btns li a{ width: 219px; height: 77px; display: inline-block; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; filter: alpha(opacity=50); opacity: 0.7; } .big-btns li a:hover{ zoom: 1; filter: alpha(opacity=50); opacity:1; -webkit-transition: opacity .15s ease-in-out; -moz-transition: opacity .15s ease-in-out; -ms-transition: opacity .15s ease-in-out; -o-transition: opacity .15s ease-in-out; transition: opacity .15s ease-in-out; } .iapps{ background: url(../images/img-sprit.png) no-repeat 0px -65px; } .gapps{ background: url(../images/img-sprit.png) no-repeat -240px -65px; } .big-btns { margin-top: 2em;Obrázek

Komentáře typu: Co je to za obrázek ?! si prosím nechte, dělal jsem to na rychlo
-
Že bys to dal třeba do spoileru? Málem sem si uval kolečko na myši. může dát live náhled? Nebo si mám kvůli tobě instalovat php-fusion?

Omlouvám se
 , jo dám live náhled Zde
, jo dám live náhled Zde -
Zdravím, v CSS nejsem moc zdatný proto sem píšu. Chtěl jsem v CSS změnit font u jednoho panelu, jenže se mi to trošku víc po*ělalo takže nemám footer a ten je v P-Fusionu důležitý. Proto prosím toho, který ví co s tím jestli by mi pomohl
 Předem moc děkuji.
Předem moc děkuji. CSS:
a { color:#6a6a6a; text-decoration:none; } a:link {color:#036596;} /* unvisited link */ a:visited {color:#036596;} /* visited link */ a:hover {color:#6a6a6a;} /* mouse over link */ a:active {color:#6a6a6a;} /* selected link */ a.side { color:#f2f2f2; text-decoration:none; } a:hover.side { color:#fff; text-decoration:underline; } a.white { color:#fff; text-decoration:none; } a:hover.white { color:#fff; text-decoration:underline; } body { font-family : Verdana, Arial, Helvetica, sans-serif; font-size:11px; color:#5c5e5f; margin: 0px; background: url('images/bg.jpg'); background-repeat: no-repeat; background-position: center top; background-attachment:fixed; background-position:fixed; } .shoutborder { background: url('images/kaz.png'); background-repeat: repeat-x; height: 9px; } .header { background: url('images/header.png') no-repeat; height: 200px; width: 1017px; } .admin { font-family: myriad pro; font-size:12px; color: #026094; text-transform: uppercase; } a.admin { font-family:Myriad Pro; font-size: 12px; color: #026094; text-transform: uppercase; } .slide { background: url('images/1.png') no-repeat; height: 185px; width: 709px; padding-left: 0px; padding-bottom: 0px; } .log { background: url('images/2.png') no-repeat; height: 185px; width: 308px; } .log2 { background: url('images/3.png') no-repeat; color:#636363; height: 185px; width: 308px; } .log3 { background: url('images/4.png') no-repeat; color:#636363; height: 185px; width: 308px; } .border { background-color:#ddd; border:0px #D1D8DD solid; } .outer-border { border : 0px solid #f2f2f2; } img { border: 0px; } form { margin:0px 0px 0px 0px; } hr { border:0px #fff solid; } hr.side-hr { border:0px #fff solid; } td { font-family:Verdana,Tahoma,Arial,Sans-Serif; font-size:10px; } pre { font-family:Verdana,Tahoma,Arial,Sans-Serif; font-size:10px; } .alt { color:#b5b5b5; } .footer { background-image : url('images/footer.png'); background-repeat: no-repeat; font-family: Tahoma; font-size:10px; color:#000000; width: 1017px; height: 73px; } .button { font-family:Tahoma, Verdana, Arial, Helvetica, sans-serif; font-size: 10px; color: #fff; background-image: url('images/ok.png'); border: 0px solid #000; height: 22px; margin-top: 2px; } .button:hover { font-family:Tahoma, Verdana, Arial, Helvetica, sans-serif; font-size: 10px; color: #026094; background-image: url('images/of.png'); border: 0px solid #000; height: 22px; margin-top: 2px; } .log-button { font-family: Tahoma, Arial, Helvetica, sans-serif; font-size: 10px; color: #fff; background-color:#744725; font-weight: bold; text-align: right; background-image: url('images/log-butt.png'); background-repeat: no-repeat; width: 147px; height: 41px; border: none; } .reg-pw { font-family: Arial; font-size: 10px; color: #7b7b7b; font-weight: bold; border: none; } .shout-textbox { font-family:Tahoma,Arial,Sans-Serif; font-size:10px; color:#dadada; background-image: url('images/shout-bg.png'); border: 0px solid #ccc; width: 184px; height: 76px; background-repeat: no-repeat; padding-left: 0px; } .log-textbox { font-family:Arial; font-size:11px; color:#026094; background-image: url(images/log-bg.png); border: 0px solid #ccc; width: 200px; height: 32px; background-repeat: no-repeat; padding-left: 15px; } .main-bg { padding: 5px 1px 3px 1px; background-color: #fff; } .side-border-left { padding: 5px 5px 1px 1px; background: #f3f3f3; } .side-border-right { padding: 5px 5px 1px 0px; background: #f3f3f3; } .content { padding-right:0px; padding-left:0px; } .main-body { border: 1px solid #ccc; font-family:Tahoma; font-size:11px; color:#000000; height:auto; background-repeat: no-repeat; background-image: url('images/bgnews.png'); width: 700px; background-color: #f3f3f3; padding-left: 5px; padding-right:5px; padding-top: 5px; padding-bottom: 5px; } .side-body { background-image: url('images/panelbg.png'); background-repeat: repeat-y; background-color:#f3f3f3; background-position: top center; font-family:Arial; font-size:11px; font-weight: bold; color:#2c2c2c; padding-left: 15px; padding-right: 15px; } .side-body a { color:#026698; text-decoration:none; } .side-body a:hover { color:#000000; text-decoration:underline; } .panel-main { font-family:Tahoma; font-size:10px; text-transform: uppercase; font-weight: bold; color:#ffffff; height:40px; padding:0px 1px 0px 2px; background-color: #efeded; background-repeat:no-repeat; } .side-close { background-image:url(images/panelbg2.png); height:22px; background-color: #efeded; background-repeat:repeat-x; } .capmain { font-family : Arial; font-size : 12px; color : #FFF; background-image:url(images/capmain.png); background-repeat:no-repeat; height:32px; background-color : transparent; padding-left : 10px; } .panele { text-align: left; padding-left: 10px; color : #fff; background: url(images/scapmain.png); background-repeat:no-repeat; height: 32px; } .border-left2 { width:5px; background-color: #3b3b3b; background-repeat:repeat-y; } .data { font-family: Verdana; font-size: 11px; font-weight: bold; color: #000; float: left; height: 47px; width: 186px; margin: 10px 80px 0px 0px; } .center { margin: 0 auto; } .tbl-border { border:0px #424242 solid; } .tbl-border2 { font-family: Tahoma; font-size : 10px; color : #fff; background-color : #424242; } .tbl5 { font-family: Tahoma; font-size : 10px; color : #999999; background-color : #dfdfdf; padding : 4px; } .tbl5 a { font-family: Tahoma; font-size : 10px; color : #999999; } .tbl { color: #6a6a6a; font-size:10px; padding:3px 4px 3px 4px; background-color:#e3e3e3; } .tbl1 { font-family: Tahoma; font-size : 10px; color : #6a6a6a; background-color:#e3e3e3; padding : 4px; } .tbl2 { font-family: tahoma; font-size:10px; color:#6a6a6a; background-color:#e3e3e3; padding:4px; } .tbl3 { font-family: Tahoma; font-size:10px; color:#6a6a6a; background-color:#e3e3e3; padding:4px; border:0px #6d4629 solid; } .forum-caption { font-size:10px; font-weight:bold; height:22px; color:#fff; background-color:#3d3d3d; padding:4px 4px 4px 4px; } .quote { color:#b5b5b5; background-color:#4d4d4d; padding:2px; margin:0px 20px 0px 20px; border:1px #424242 solid; border-left: 6px solid #424242; } .poll { height:1px; color:#026094; border:1px #026094 solid; } .comment-name { font-weight:bold; color:#dcdcdc; } .small { font-size:10px; font-weight:normal; } .small2 { font-size:10px; font-weight:normal; color:#b5b5b5; } .side-small { font-size:10px; font-weight:normal; color:#ffffff; } .side-label { padding:1px 4px 3px 4px; height:17px; background-repeat:repeat-x; } .tbl5 { font-family: Tahoma; font-size : 10px; color : #999999; background-color : #dfdfdf; padding : 4px; text-shadow: #fff 1px 1px 0px; } .tbl5 a { font-family: Tahoma; font-size : 10px; color : #999999; text-shadow: #fff 1px 1px 0px; } .news-footer { color : #000000; } div#menu{ margin:0px; padding:0px; width: 1017px; position:static; height: 51px; margin-left: 0px; background:transparent url("images/menu.png") no-repeat top center; text-align: center; } ul#menu{ margin:0px; padding:0px; width: 1017px; position:static; height: 51px; margin-left: 0px; padding-top: 0px; background:transparent url("images/menu.png") no-repeat top center; padding-left: 0px; } ul#menu li{ display:block; float:left; margin:0px; } ul#menu li a{ display:block; float:left; color: #fff; text-shadow: #000000 1px 1px 1px; font-family: Arial; font-size: 14px; font-weight: bold; text-decoration: none; text-align: center; width: 82px; height: 30px; padding-top: 20px; } ul#menu li a:hover{ background:transparent url("images/onmouse.png") no-repeat top center; color: #fff; font-family: Arial; margin-top: 0px; font-size: 12px; font-weight: bold; text-decoration: none; width: 82px; height: 30px; text-align: center; padding-top: 20px; } .img { margin-left: 40px; opacity: 0.4; filter: alpha (opacity=40); -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; } .imgsd { padding-left: 10px; } .img:hover { opacity: 3.0; filter: alpha (opacity=40); } .news-category { border:1px solid #03699a; margin:5px 5px 0 0; float:left; }theme.php
<?php if (!defined("IN_FUSION")) { die("Access Denied"); } define("THEME_BULLET", "<span class='bullet'>·</span>"); define("THEME_WIDTH", "1017"); require_once INCLUDES."theme_functions_include.php"; function render_page($license=false) { global $theme_width,$userdata,$settings,$locale,$data,$db_prefix,$aidlink; SetLocale(LC_ALL, "Slovak"); $datum = StrFTime("%d.%c.%Y ", Time()); $cas = StrFTime ("%H:%M:%S %z %B". Time()); //Header echo "<table cellpadding='0' cellspacing='0' class='center' width='".THEME_WIDTH."'>\n<tr>\n"; echo "</tr>\n</table>\n"; echo "<table cellspacing='0' cellpadding='0' width='1017' class='outer-border center'>\n<tr>\n"; echo "<td>\n"; echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>\n"; echo"<td align='center' class='header' ></td> <table align='center' cellspacing='0' cellpadding='0' width='1017px' height='51px' > <tr> <td width='1017'> <ul id='menu' > <li><a href='".BASEDIR."news.php'>Home</a></li> <li><a href='".BASEDIR."team.php'>Team</a></li> <li><a href='".BASEDIR."bannery.php'>Bannery</a></li> <li><a href='".BASEDIR."partneri.php'>Partneři</a></li> <li><a href='".BASEDIR."up.php'>Uploader</a></li> <li><a href='".BASEDIR."pravidla.php'>Pravidla</a></li> <li><a href='".BASEDIR."turnaj.php'><span style='color:yellow'>Turnaj</span></a></li> <li><a href='".BASEDIR."navod.php'>TS3 návod</a></li> <li><a href='".BASEDIR."stream.php'><span style='color:red'>Stream</span></a></li> </ul> </td> </tr> </table> <table align='center' cellpadding='0' cellspacing='0' width='1017'>\n<tr> <td cellspacing='0' cellpadding='0' width='700' class='slide'>"; echo "<script type='text/javascript' src='js/jquery-1.3.1.min.js'></script> <script type='text/javascript'> $(document).ready(function() { //Execute the slideShow slideShow(); }); function slideShow() { //Set the opacity of all images to 0 $('#gallery a').css({opacity: 0.0}); //Get the first image and display it (set it to full opacity) $('#gallery a:first').css({opacity: 1.0}); //Set the caption background to semi-transparent $('#gallery .caption').css({opacity: 0.7}); //Resize the width of the caption according to the image width $('#gallery .caption').css({width: $('#gallery a').find('img').css('width')}); //Get the caption of the first image from REL attribute and display it $('#gallery .content').html($('#gallery a:first').find('img').attr('rel')) .animate({opacity: 0.7}, 400); //Call the gallery function to run the slideshow, 6000 = change to next image after 6 seconds setInterval('gallery()',6000); } function gallery() { //if no IMGs have the show class, grab the first image var current = ($('#gallery a.show')? $('#gallery a.show') : $('#gallery a:first')); //Get next image, if it reached the end of the slideshow, rotate it back to the first image var next = ((current.next().length) ? ((current.next().hasClass('caption'))? $('#gallery a:first') :current.next()) : $('#gallery a:first')); //Get next image caption var caption = next.find('img').attr('rel'); //Set the fade in effect for the next image, show class has higher z-index next.css({opacity: 0.0}) .addClass('show') .animate({opacity: 1.0}, 1000); //Hide the current image current.animate({opacity: 0.0}, 1000) .removeClass('show'); //Set the opacity to 0 and height to 1px $('#gallery .caption').animate({opacity: 0.0}, { queue:false, duration:0 }).animate({height: '1px'}, { queue:true, duration:300 }); //Animate the caption, opacity to 0.7 and heigth to 100px, a slide up effect $('#gallery .caption').animate({opacity: 0.7},100 ).animate({height: '50px'},500 ); //Display the content $('#gallery .content').html(caption); } </script> <style type='text/css'> body{ font-family:arial } .clear { clear:both } #gallery { position:relative; height:176px } #gallery a { float:center; position:absolute; } #gallery a img { -moz-border-radius: 0px; -webkit-border-radius: 0px; } #gallery a.show { z-index:500 } #gallery .caption { z-index:600; background-color:#000; color:#ffffff; height:50px; width:100%; position:absolute; bottom:0; } #gallery .caption .content { margin:5px } #gallery .caption .content h3 { margin:0; padding:0; color:#036596; } </style> <div id='gallery' style='padding-left:0px; padding-bottom:0px;'> <a> <img src='".THEME."images/1slide.png' alt='Popois' width='700' height='176' title='' alt='' rel='<h3>Gaming teamspeak</h5>Poskytneme vám, prvotřídní komunikaci ve vašich CW/LW zápasech. <strong>IP: ts.gaming-teamspeak.eu:9993</strong>'/> </a> <a> <img src='".THEME."images/3slide.png' alt='Popis' width='700' height='176' title='' alt='' rel='<h3>SERVER</h3>Uživatelé CZ/SK mají velmi nízky ping, díky kvalitnímu připojení.'/> </a> <a> <img src='".THEME."images/2slide.png' alt='Popis' width='700' height='176' title='' alt='' rel='<h3>Máte vlastní game server ?</h3>Kontaktujte nás, a dohodneme se na spolupráci.'/> </a> <div class='caption'><div class='content'></div></div> </div></td>"; if (iMEMBER) { echo "<td cellspacing='0' cellpadding='0' width='1017' style='padding-right:0px;' class='log'>"; $msg_count = dbcount("(message_id)", DB_MESSAGES, "message_to='".$userdata['user_id']."' AND message_read='0'AND message_folder='0'"); echo "<table width='' border='0' cellspacing='0' cellpadding='0' style='padding-left: 00px; padding-top: 0px;'> <tr> <td>"; if ($userdata['user_avatar'] != "") { echo "<center><img src='".BASEDIR."images/avatars/".$userdata['user_avatar']."' width='100' height='100' style='border:2px solid #0077b5'></center>\n"; } else { echo "<center><img src='".THEME."images/noavatar.png' width='100' height='100' style='border:2px solid #dddddd'></center>\n"; } echo "</td> <td><a href='".BASEDIR."profile.php?lookup=".$userdata['user_id']."' class='admin'> PROFILE</a><br> <a href='".BASEDIR."edit_profile.php' class='admin'> EDIT PROFILE</a><br> <a href='".BASEDIR."messages.php' class='admin'> PM</a><br> <a href='".BASEDIR."members.php' class='admin'> MEMBERS</a> <br><br><br><a href='".BASEDIR."setuser.php?logout=yes' class='admin'> LOG OUT<span style='color: #a7fe00;'>[x]</span></a><br>"; echo"</td> <td width='30'></td> <td> <br><br><br>"; if (iADMIN && (iUSER_RIGHTS != "" || iUSER_RIGHTS != "C")) { echo "<a href='".ADMIN."index.php".$aidlink."' class='admin' align='left'>ADMINISTRATION</a>"; } echo"</td> <td><br> </td></table>"; } else { echo "<td cellspacing='0' cellpadding='0' width='1017' class='log2' >"; echo "<table width='200' border='0' cellspacing='0' cellpadding='0' align='right'> <form name='loginform' method='post' action='".FUSION_SELF."'> <table width='0' border='0' cellspacing='0' cellpadding='0' align='center' style='padding-left: 1px; padding-top: 20px;'> <tr> <td align='left' style='padding-right: 0px;'></td> <td><input type='text' name='user_name' value='Nick' onfocus=\"if(this.value=='Nick'){this.value='';}\" onblur=\"if(this.value==''){this.value='Nick';}\" class='log-textbox' style='width:200px; height:32px;'> </tr> <tr> <td height='5'></td> <td></td> </tr> <tr> <td align='left' style='padding-left: 0px;'></td> <td><input type='password' name='user_pass' value='slaptazodis' onfocus=\"if(this.value=='slaptazodis'){this.value='';}\" onblur=\"if(this.value==''){this.value='slaptazodis';}\" class='log-textbox' style='width:200px; height:32px;'> </tr> </table> <table width='308' border='0' cellspacing='0' cellpadding='0' align='right' style=' padding-top: 10px; padding-left: 70px;'> <tr> <td align='left'> <td><input type='submit' name='login' value='' class='log-button'><br> <a style=' color : #026094;font-family : Arial; font-size : 12px; font-weight: bold;' href=".BASEDIR."register.php>Registrace</a> | <a style='color : #026094;font-family : Arial; font-size : 12px; font-weight: bold;' href=".BASEDIR."lostpassword.php>Ztracené heslo</a> </form></div></table>"; } echo"</td> </tr> </tr> </table> </table>\n"; //content echo "<table cellpadding='0' cellspacing='0' width='1017' align='center' class='content'><tr>\n"; echo "<td class='main-bg' valign='top'>".U_CENTER.CONTENT.L_CENTER."</td>"; if (LEFT) { echo "<td class='side-border-left' valign='top' width='308'>".LEFT."</td>"; } if (RIGHT) { echo "<td class='side-border-right' valign='top' width='308'>".RIGHT."</td>"; } echo"</tr> </table>"; echo"</td>"; echo "</tr>\n</table>\n"; //footer echo "<table align='center' cellpadding='0' cellspacing='0' align='center' width='1017' class='footer'><tr><td align='left' style='padding-bottom:0px; padding-right:15px;'> <span style='font-family: arial; font-weight: regular; font-size: 12px; font-style: sharp; color: #434343; '> <br> Design: <strong>MaNiN</strong> - Všechna práva vyhrazena 2014 </a></a> <br><span align='left'style='color: #434343;'> Powered by <a href='http://phpfusion.co.uk'>PHP-Fusion</a> copyright © 2002 - 2014 by Nick Jones. <br> </a></span>"; } function render_news($subject, $news, $info) { echo "<table cellpadding='1' cellspacing='1' width='700'>\n<tr>\n"; echo "<td class='capmain'>".$subject."</td>\n"; echo "</tr>\n<tr>\n"; echo "<td align='left' class='main-body'>".$info['cat_image'].$news."</td>\n"; echo "</tr>\n<tr>\n"; echo "<td align='left' class='main-body'>\n"; echo " <span style='color: #000000; font-weight:bold; font-size: 12px;'> Napsal:".profile_link($info['user_id'], $info['user_name'], $info['user_status'])." Dne: ".showdate("newsdate", $info['news_date'])." <span style='color: #026698; font-weight:bold; font-size: 12px; align=right;'> <a href='".BASEDIR."news.php?readmore=".$info['news_id']."'>PŘEČÍST CELOU NOVINKU"; echo "</td>\n</tr>\n</table>\n"; } function render_article($subject, $article, $info) { echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>\n"; echo "<td width='100%' class='capmain'>".$subject."</td>"; echo "</tr></table>"; echo "<table width='100%' cellpadding='0' cellspacing='0'><tr>"; echo "<td class='main-body'><div style='width:100%;vertical-align:top;'>".($info['article_breaks'] == "y" ? nl2br($article) : $article)."</div><br>"; echo "</td>\n"; echo "</tr><tr>\n"; echo "</tr>\n</table>\n"; echo"<img src='".THEME."images/blank.gif' height='5' style='display:block'>"; } function opentable($title) { echo "<table cellpadding='0' cellspacing='0' width='700'>\n<tr>\n"; echo "<td class='capmain'>".$title."</td>\n"; echo "</tr>\n<tr>\n"; echo "<td class='main-body'>\n"; } function closetable() { echo "</td>\n</tr>\n</table>\n"; } function openside($title) { echo "<table cellpadding='0' cellspacing='0' width='308'> <tr> <td class='panele'><div style='font-family : Arial; font-size : 12px;text-transform: uppercase; padding-top: 5px;'>$title</div></td> </tr>"; echo "<table cellpadding='0' cellspacing='0' width='308'> <tr> <td class='side-body'>\n"; } function closeside() { global $panel_collapse; if ($panel_collapse == true) { echo "</div>\n"; } echo "<tr>"; echo "<td class='side-close'><img src='".THEME."images/blank.gif' width='1' height='7' alt='' style='display:block'></td>"; echo "</tr></table>\n"; } function open($title) { echo "<table cellpadding='0' cellspacing='0' width='330' align='center'>\n<tr>\n"; echo "<td class='capmain'>".$title."</td>\n"; echo "</tr>\n</table>\n"; echo "<table cellpadding='0' cellspacing='0' width='330' align='center'>\n<tr>\n"; echo "<td class='main-body'>\n"; } function close() { echo "</td>\n"; echo "</tr></table>\n"; } ?>DÍKY MOC

-
Napis mi SZ



(css) Umístění obrázku
v Herní (SA:MP, CS apod.)
Odesláno:
Ahoj, trošku jsme se všichni nepochopili omlouvám se za nedostatečné vysvětlení...
Potřebuji to hodit takto, ale když to udělám podle poslední rady tak se mi celý web rohodí :C
Celý CSS code
/* reset */ html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,dl,dt,dd,ol,nav ul,nav li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline;} article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section {display: block;} ol,ul{list-style:none;margin:0px;padding:0px;} blockquote,q{quotes:none;} blockquote:before,blockquote:after,q:before,q:after{content:'';content:none;} table{border-collapse:collapse;border-spacing:0;} /* start editing from here */ a{text-decoration:none;} .txt-rt{text-align:right;}/* text align right */ .txt-lt{text-align:left;}/* text align left */ .txt-center{text-align:center;}/* text align center */ .float-rt{float:right;}/* float right */ .float-lt{float:left;}/* float left */ .clear{clear:both;}/* clear float */ .pos-relative{position:relative;}/* Position Relative */ .pos-absolute{position:absolute;}/* Position Absolute */ .vertical-base{ vertical-align:baseline;}/* vertical align baseline */ .vertical-top{ vertical-align:top;}/* vertical align top */ nav.vertical ul li{ display:block;}/* vertical menu */ nav.horizontal ul li{ display: inline-block;}/* horizontal menu */ img{max-width:100%;} /*end reset*/ body{ font-family: 'Open Sans', sans-serif; background:#FFF; } /*---start-wrap----*/ .wrap{ width:70%; margin:0 auto; } /*---start-header----*/ .header { padding: 3em 0px 0px 0px; width: 80%; margin: 0 auto; } .header-left{ float:left; width: 34%; text-align: center; } .header-left span{ background:url(../images/divice.png) no-repeat 0px 0px; display:inline-block; width:364px; height:300px; } .header-right p{ font-size: 2em; color: #4C4C4C; font-weight: 300; line-height: 1.5em; margin: 0.8em 0 0.6em 0; } .header-right { float: right; width: 58%; padding: 3.5em 0px 0px 0px; } .fea-list li{ display: block; margin-bottom: 0.99em; } .fea-list li a{ font-size: 1em; font-weight: 300; color:#4C4C4C; transition:0.5s all; -webkit-transition:0.5s all; -moz-transition:0.5s all; -o-transition:0.5s all; } .fea-list li a:hover{ color:#146BFB; } .fea-list li a span{ width: 22px; height:22px; background: url(../images/img-sprit.png) no-repeat -367px -9px; display: inline-block; vertical-align: middle; margin-right: 5px; } .big-btns li{ display:inline-block; } .big-btns li a{ width: 219px; height: 77px; display: inline-block; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; filter: alpha(opacity=50); opacity: 0.7; } .big-btns li a:hover{ zoom: 1; filter: alpha(opacity=50); opacity:1; -webkit-transition: opacity .15s ease-in-out; -moz-transition: opacity .15s ease-in-out; -ms-transition: opacity .15s ease-in-out; -o-transition: opacity .15s ease-in-out; transition: opacity .15s ease-in-out; } .iapps{ background: url(../images/img-sprit.png) no-repeat 0px -65px; } .gapps{ background: url(../images/img-sprit.png) no-repeat -240px -65px; } .big-btns { margin-top: 2em; } /*----start-content----*/ .content{ } .top-grid{ width: 45%; float: left; margin-right: 8%; margin-bottom: 5%; } .top-grid:nth-child(2),.top-grid:nth-child(4){ margin-right:0; } .top-grid-left { width: 13%; float: left; margin-top: 0.3em; } .top-grid-left span{ width: 65px; height: 67px; display:inline-block; } .icon1 span{ background: url(../images/img-sprit.png) no-repeat 4px 1px; } .icon2 span{ background: url(../images/img-sprit.png) no-repeat -61px 1px; } .icon3 span{ background: url(../images/img-sprit.png) no-repeat -126px 1px; } .icon4 span{ background: url(../images/img-sprit.png) no-repeat -191px 1px; } .top-grid-right{ width:84%; float:right; } .top-grid-right h2{ font-size: 1.8em; color: #4C4C4C; font-weight: 300; line-height: 1.5em; margin: 0px 0px 0.4em 0; display: block; transition:0.5s all; -webkit-transition:0.5s all; -moz-transition:0.5s all; -o-transition:0.5s all; } .top-grid-right p{ font-size: 1em; font-weight: 300; color: #4C4C4C; line-height:1.5em; } .content-top-grids { margin: 6em 0 2em 0; } /*---//start-divice-screens-----*/ .img-cursual { width: 78%; margin: 0 auto; } /*---//End-divice-screens-----*/ /*---start-panels----*/ .panels { margin-top: 6em; } .panel-left{ float: left; width: 35%; margin-right: 2%; } .panel-left span{ background:url(../images/dual-divice.png) no-repeat 0px 0px; width:380px; height:557px; display:block; } .panel-right{ float: right; width: 63%; margin-top: 8em; } .panel-right h3{ font-size: 2.5em; color: #4C4C4C; font-weight: 300; line-height: 1.5em; margin: 0.8em 0 0.3em 0; } .panel-right p{ font-size: 1em; font-weight: 300; color: #4C4C4C; line-height: 1.8em; width: 79%; } /*---//End-panels----*/ /*---start-testimonials----*/ .testimonial-head{ text-align:center; } .testimonial-head h4{ font-size: 2.5em; color: #4C4C4C; font-weight: 300; line-height: 1.5em; } .testimonial-head p{ font-size: 1.2em; color: #4C4C4C; line-height: 1.5em; margin: 0 auto; } .testimonial-grid{ float:left; width:31.33%; margin-right:2%; text-align:center; } .testimonial-grid p{ font-size: 1em; font-weight: 300; color: #303030; line-height: 1.5em; width: 90%; margin: 0.5em auto; } .testimonial-grid a{ font-size: 1em; font-weight: 700; color: #4C4C4C; line-height: 1.8em; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .testimonial-grids { margin: 3em 0; } .testimonial-grid a:hover{ color:#146BFB; } .testimonial-grid:nth-child(3){ margin-right:0px; } /*---//End-testimonials----*/ /*---start-clients-sider-----*/ /*-----*/ .flexiselDemo3 { display:none; } .nbs-flexisel-container { position:relative; max-width:100%; } .nbs-flexisel-ul { position:relative; width:9999px; margin:0px; padding:0px; list-style-type:none; text-align:center; } .nbs-flexisel-inner { overflow: hidden; width: 79%; margin: 0 auto; } .nbs-flexisel-item { float:left; margin:0px; padding:0px; cursor:pointer; position:relative; line-height:0px; cursor:pointer; } .nbs-flexisel-item img { width: 100%; cursor: pointer; position: relative; margin-top: 10px; margin-bottom: 10px; max-width:100px; max-height:45px; } /*** Navigation ***/ .nbs-flexisel-nav-left, .nbs-flexisel-nav-right { width: 22px; height: 22px; position: absolute; cursor: pointer; z-index: 100; opacity: 0.5; } .nbs-flexisel-nav-left { left: 10px; background: url(../images/button-previous.png) no-repeat; } .nbs-flexisel-nav-right { right: 5px; background: url(../images/button-next.png) no-repeat; } /*---//clients-sider-----*/ /*---start-news-letter-header----*/ .news-letter{ margin:5em 0; } .news-letter-header{ text-align:center; } .news-letter-header h3 { font-size: 2.5em; color: #4C4C4C; font-weight: 300; line-height: 1.5em; } .news-letter-header p{ font-size: 1.2em; color: #4C4C4C; line-height: 1.5em; margin: 0 auto; } .news-letter form{ width:55%; margin: 2.5em auto; } .news-letter input[type="text"]{ width:60%; padding:0.8em; border: 1px solid rgba(76, 76, 76, 0.45); font-size:1em; font-weight:300; outline:none; font-family: 'Open Sans', sans-serif; color:#4C4C4C; transition: border-color 0.3s; -o-transition: border-color 0.3s; -ms-transition: border-color 0.3s; -moz-transition: border-color 0.3s; -webkit-transition: border-color 0.3s; } .news-letter input[type="text"]:hover{ border: 1px solid #5D75AE; } .news-letter input[type="submit"]{ font-family: 'Open Sans', sans-serif; border: none; padding: 0.599em 2em; outline: none; background: #5D75AE; cursor: pointer; color: #FFF; font-size: 1.2em; font-weight: 700; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .news-letter input[type="submit"]:hover{ background:#4C4C4C; } /*---start-pricing-plans----*/ .pricing-plans{ margin:3em 0; } .pricing-plans-head{ text-align:center; } .pricing-plans-head h3 { font-size: 2.5em; color: #4C4C4C; font-weight: 300; line-height: 1.5em; } .pricing-plans-head p{ font-size: 1.2em; color: #4C4C4C; line-height: 1.5em; margin: 0 auto; } /*---start-pricing-tabels-----*/ .payment-online-form-left{ } .payment-online-form-left h4{ font-size: 1.8em; color: #222222; padding: 0.5em 0; font-weight: 300; } .payment-online-form-left span{ vertical-align: middle; margin-right: 5px; } .payment-online-form-left form{ padding:0 3%; } .payment-online-form-left input[type="text"]{ padding: 1em 1em; font-family: 'Open Sans', sans-serif; color: #9095AA; width: 42%; margin: 0.5em 0; border: 1px solid; outline: none; transition: border-color 0.3s; -o-transition: border-color 0.3s; -ms-transition: border-color 0.3s; -moz-transition: border-color 0.3s; -webkit-transition: border-color 0.3s; float: left; font-size: 0.9em; border-color: #EEE; font-weight: 300; } .payment-online-form-left input[type="text"]:hover{ border-color:#3598DB; } .text-box-dark{ } .text-box-light{ position: relative; } .payment-online-form-left ul li:first-child input[type="text"]{ margin-right: 5%; } .payment-online-form-left input[type="text"]:active, .payment-online-form-left input[type="text"]:hover { border-color:#999 ; color:#5C75AE; } .shipping{ width: 32px; height: 32px; display: inline-block; background: url(../images/img-sprit.png) no-repeat -231px -270px; } .payment{ width: 32px; height: 32px; display: inline-block; background: url(../images/img-sprit.png) no-repeat -272px -270px; } .payment-date-section{ background: url(../images/calender.png) no-repeat #fff 50%; } .payment-sendbtns{ float:right; margin: 2em 0 3.5em; } .payment-sendbtns input[type="reset"]{ background:#5C75AE; padding: 0.7em 1em; font-family: 'Open Sans', sans-serif; border: none; color: #FFF; cursor: pointer; font-size: 1.2em; display: block; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; outline:none; } .payment-sendbtns input[type="reset"]:hover{ color:#FFF; background:#4C4C4C; } .payment-sendbtns input[type="submit"]{ background:#4C4C4C; padding: 0.7em 1em; font-family: 'Open Sans', sans-serif; border: none; color: #fff; cursor: pointer; font-size: 1.2em; display: block; -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; outline:none; } .payment-sendbtns input[type="submit"]:hover{ color:#eee; background:#5C75AE; } .payment-sendbtns li{ display:inline-block; } .payment-type li{ display:inline-block; } .payment-online-form-right{ background: #2B2937; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; border-bottom: 4px solid #1A1822; } /*---start-checkbox----*/ input[type=checkbox].css-checkbox1,input[type=checkbox].css-checkbox2{ display: none; } input[type=checkbox].css-checkbox1 + label.css-label1 { height: 20px; width:21px; display: inline-block; line-height: 18px; background-repeat: no-repeat; background-position: 0 0; vertical-align: super; cursor: pointer; background: url(../images/img-sprit.png) no-repeat -314px -277px; } input[type=checkbox].css-checkbox1:checked + label.css-label1 { background: url(../images/img-sprit.png) no-repeat -335px -277px; } input[type=checkbox].css-checkbox2 + label.css-label2 { height: 20px; width: 23px; display: inline-block; line-height: 18px; background-repeat: no-repeat; background-position: -20px 0px; vertical-align: super; cursor: pointer; background: url(../images/img-sprit.png) no-repeat -335px -277px; } input[type=checkbox].css-checkbox2:checked + label.css-label2 { background: url(../images/img-sprit.png) no-repeat -314px -277px; } .visa{ display: inline-block; width: 32px; height: 32px; background: url(../images/img-sprit.png) no-repeat -149px -270px; } .paypal{ display: inline-block; width: 32px; height: 32px; background: url(../images/img-sprit.png) no-repeat -190px -270px; } .payment-online-form-right{ float: right; width: 30%; background: #2B2937; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; border-bottom: 4px solid #1A1822; padding-bottom: 2em; } .payment-online-form-right a{ -webkit-transition: all 0.5s ease-in-out; -moz-transition: all 0.5s ease-in-out; -o-transition: all 0.5s ease-in-out; transition: all 0.5s ease-in-out; } .payment-online-form-right a:hover{ color:#1ABC9C; } .payment-online-form-right ul li{ display:block; padding: 0.5em; } .payment-online-form-right ul li a{ color:#9095AA; } .payment-online-form-right h4{ color: #FFF; font-size: 1em; text-transform: uppercase; border-bottom: 1px solid rgba(144, 149, 170, 0.22); padding: 0.8em; } .payment-online-form-right ul { padding: 0px 1em; } .payment-online-form-right h5{ color: #FFF; padding: 0.5em 0.8em 0.4em; font-size: 1em; } .payment-type { border-top: 1px solid rgba(144, 149, 170, 0.22); margin-top: 1.5em; } input[type=checkbox].css-checkbox3,input[type=checkbox].css-checkbox4,input[type=checkbox].css-checkbox5,input[type=checkbox].css-checkbox6{ display: none; } input[type=checkbox].css-checkbox3 + label.css-label3 { height: 22px; width: 21px; display: inline-block; line-height: 18px; background-repeat: no-repeat; background-position: 0 -38px; vertical-align: middle; cursor: pointer; background-image: url(../images/filter-bg.png); } input[type=checkbox].css-checkbox3:checked + label.css-label3 { background-position: 0px 0px; } input[type=checkbox].css-checkbox4 + label.css-label4 { height: 22px; width: 21px; display: inline-block; line-height: 18px; background-repeat: no-repeat; background-position: 0 0px; vertical-align: middle; cursor: pointer; background-image: url(../images/filter-bg.png); } input[type=checkbox].css-checkbox4:checked + label.css-label4 { background-position: 0px -38px; } input[type=checkbox].css-checkbox5 + label.css-label5 { height: 22px; width: 21px; display: inline-block; line-height: 18px; background-repeat: no-repeat; background-position: 0 -38px; vertical-align: middle; cursor: pointer; background-image: url(../images/filter-bg.png); } input[type=checkbox].css-checkbox5:checked + label.css-label5 { background-position: 0px 0px; } input[type=checkbox].css-checkbox6 + label.css-label6 { height: 22px; width: 21px; display: inline-block; line-height: 18px; background-repeat: no-repeat; background-position: 0 0px; vertical-align: middle; cursor: pointer; background-image: url(../images/filter-bg.png); } input[type=checkbox].css-checkbox6:checked + label.css-label6 { background-position: 0px -38px; } /*-----*/ /*----*/ .pricing-grids { width: 80%; margin: 4em auto; } .pricing-text-grid{ float: left; width: 38%; margin-right: 3%; } .pricing-text-grid { text-align:right; } .pricing-text-grid ul li{ display: block; margin-bottom: 1.18em; } .pricing-text-grid ul li a{ font-size: 1em; color: #4C4C4C; line-height: 1.5em; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .pricing-text-grid ul li a:hover{ color:#146BFB; } .pricing-text-grid ul{ margin-top: 3.7em; } .pricing-check-grid{ float: left; width: 23%; margin-right: 3%; text-align: center; background: #F3F3F3; } .pricing-check-grid ul li a{ padding: 0.5em; display: block; border-bottom: 1px solid rgba(197, 197, 197, 0.2); transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .pricing-check-grid ul li a:hover{ background:#F9F9F9; } .pricing-check-grid:nth-child(3){ margin-right:0; } .pricing-check-grid-free h3{ background: #858585; font-size: 1.2em; font-weight: 600; color: #FFF; padding: 0.7em 1em; text-align: center; } .pricing-check-grid-pre h3{ background: #5C75AE; font-size: 1.2em; font-weight: 600; color: #FFF; padding: 0.7em 1em; text-align: center; } .rightone span{ height:20px; width:20px; background: url(../images/img-sprit.png) no-repeat -316px -9px; display:inline-block; } .erroeone span{ height: 20px; width: 20px; background: url(../images/img-sprit.png) no-repeat -336px -9px; display: inline-block; } .btn2{ background: #5C75AE; font-size: 1.2em; font-weight: 600; color: #FFF; padding: 0.6em 1em; text-align: center; display: block; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .btn2:hover{ background:#4C4C4C; } .freeprice,.Price{ font-size:1.5em; font-weight:700; color:#4C4C4C; } .preprice{ font-size:1.5em; font-weight:700; color:#FF2F4C; } /*----start-faq-----*/ .faq-grids { margin: 4em 0; } .faq-header{ text-align:center; } .faq-header h3{ font-size: 2.5em; color: #4C4C4C; font-weight: 300; line-height: 1.5em; } .faq-header p{ font-size: 1.2em; color: #4C4C4C; line-height: 1.5em; margin: 0 auto; } .faq-grid-left{ float:left; width: 50%; } .faq-grid-left-grid h4 a{ color: #4C4C4C; font-size: 1em; font-weight: 700; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .faq-grid-left-grid h4 a:hover{ color: #146BFB; } .faq-grid-left-grid p{ font-size: 0.875em; color: #4C4C4C; line-height: 1.8em; margin: 0.5em auto 0.5em 0; width: 90%; } .faq-grid-left-grid { margin-bottom: 2em; } .faq-grid-right{ margin-right:0; } /*---start-stay-with-us-----*/ .stay-with-head{ text-align:center; } .stay-with-head h3{ font-size: 2.5em; color: #4C4C4C; font-weight: 300; line-height: 1.5em; } .stay-with-head p{ font-size: 1.1em; color: #4C4C4C; line-height: 1.5em; margin: 0 auto; } /*----*/ .social-icons ul li{ display:inline-block; margin-right: 7px; } .social-icons ul li a{ width:60px; height:60px; display:inline-block; } .twitter{ background: url(../images/img-sprit.png) no-repeat -2px -194px; } .face{ background: url(../images/img-sprit.png) no-repeat -82px -194px; } .linked-in{ background: url(../images/img-sprit.png) no-repeat -162px -194px; } .social-icons{ text-align:center; margin: 2em 0; } .stay-with-head p a{ color:#146BFB; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .stay-with-head p a:hover{ color:#4C4C4C; } /*---End-stay-with-us-----*/ /*---start-footer-left-----*/ .footer-left{ float:left; } .footer { margin: 1.5em 0; } .footer-left p{ font-size: 0.875em; color: #4C4C4C; line-height: 1.8em; margin: 0.5em auto 0.5em 0; } .footer-left ul li{ border-right: 1px solid rgba(119, 119, 119, 0.32); padding: 0 0.5em; display:inline-block; } .footer-left ul li:nth-child(1){ padding-left:0; } .footer-left ul li a{ color:#146BFB; font-size:0.8em; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .footer-left ul li a:hover{ color:#4C4C4C; } .footer-right{ float:right; } /*----footer-right-----*/ .footer-right p{ font-size: 0.875em; color: #4C4C4C; line-height: 1.8em; margin: 2.7em auto 0.5em 0; } .footer-right p a{ color:#146BFB; transition: 0.5s all; -webkit-transition: 0.5s all; -moz-transition: 0.5s all; -o-transition: 0.5s all; } .footer-right p a:hover{ color:#4C4C4C; } /*** move top **/ #toTop { display: none; text-decoration: none; position: fixed; bottom: 0px; right: 2%; overflow: hidden; width: 50px; height: 49px; border: none; text-indent: 100%; background: url(../images/img-sprit.png) no-repeat -259px 0px; bottom: 10px; } #toTopHover { width: 40px; height: 40px; display: block; overflow: hidden; float: right; opacity: 0; -moz-opacity: 0; filter: alpha(opacity=0); } #toTop:active, #toTop:focus { outline: none; } /*---//End-wrap-----*/ /*---start-responsive design----*/ @media only screen and (max-width: 1440px) and (min-width:1366px) { .wrap{ width:75%; } } @media only screen and (max-width: 1366px) and (min-width:1280px) { .wrap{ width:80%; } .header-right { width: 57%; } .top-grid { margin-right: 6%; margin-bottom: 4%; } .panel-right p { width: 97%; } .faq-grid-left-grid p { width: 100%; } } @media only screen and (max-width: 1280px) and (min-width:1024px) { .wrap{ width:85%; } .header-right { width: 56%; } .top-grid { margin-right: 6%; margin-bottom: 4%; } .panel-right p { width: 97%; } .faq-grid-left-grid p { width: 100%; } } @media only screen and (max-width: 1024px) and (min-width:768px) { .wrap{ width:90%; } .header-right { width: 51%; padding: 2.5em 0px 0px 0px; } .header-right p { font-size: 1.5em; } .top-grid-right { width: 80%; } .top-grid { margin-right: 6%; margin-bottom: 4%; } .panel-right p { width: 97%; } .faq-grid-left-grid p { width: 100%; } .panel-right { width: 55%; } .news-letter form { width: 57%; } } @media only screen and (max-width: 768px) and (min-width:640px) { .wrap{ width:90%; } .header-right { width: 51%; padding: 2.5em 0px 0px 0px; } .header-right p { font-size: 1.5em; } .top-grid-left { width: 10%; } .top-grid-right { width: 88%; } .top-grid-right h2 a { font-size: 1.5em; margin: 0px 0px 0.2em 0; } .top-grid { margin-right:0%; margin-bottom:1.5%; width: 100%; float: none; } .panel-right p { width: 97%; } .faq-grid-left-grid p { width: 90%; } .panel-right { width: 100%; float: none; margin:0 0 1.5em 0; text-align:center; } .news-letter form { width: 85%; } /*----*/ .header-left { float: none; width: 100%; text-align: center; } .header-left span { background: url(../images/768divice.png) no-repeat 0px 0px; width: 200px; height:436px; } .header-right { float:none; width:100%; margin:1em 0; text-align:center; padding: 0em 0px 0px 0px; } .fea-list{ display:none; } .logo{ display:none; } .fea-list{ text-align:left; } #toTop { right: 1%; bottom:30px; } .content-top-grids { margin: 2em 0 2em 0; } .panel-right h3 { margin:0; } .testimonial-grid { float: none; width: 100%; margin-right: 0%; text-align: center; margin-bottom:1em; } .testimonial-grids { margin: 1em 0; } .news-letter input[type="text"] { width: 64%; } .pricing-check-grid { width: 28%; } .pricing-grids { width: 100%; } .pricing-text-grid ul li { margin-bottom: 0.77em; } .panel-left { float: none; width: 100%; margin-right: 0%; } .panel-left span { background: url(../images/sdual-divice.png) no-repeat 0px 0px; width: 250px; height: 366px; display: block; margin:0 auto; } } @media only screen and (max-width: 640px) and (min-width:480px) { .wrap{ width:90%; } .header-right { width: 51%; padding: 2.5em 0px 0px 0px; } .header-right p { font-size: 1.5em; } .top-grid-left { width: 10%; } .top-grid-right { width: 88%; } .top-grid-right h2 a { font-size: 1.5em; margin: 0px 0px 0.2em 0; } .top-grid { margin-right:0%; margin-bottom:1.5%; width: 100%; float: none; } .panel-right p { width: 97%; } .faq-grid-left-grid p { width: 90%; } .panel-right { width: 100%; float: none; margin:0 0 1.5em 0; text-align:center; } .news-letter form { width: 85%; } /*----*/ .header-left { float: none; width: 100%; text-align: center; } .header-left span { background: url(../images/768divice.png) no-repeat 0px 0px; width: 200px; height:436px; } .header-right { float:none; width:100%; margin:1em 0; text-align:center; padding: 0em 0px 0px 0px; } .fea-list{ display:none; } .logo{ display:none; } .fea-list{ text-align:left; } #toTop { right: 1%; bottom:30px; } .content-top-grids { margin: 2em 0 2em 0; } .panel-right h3 { margin:0; } .testimonial-grid { float: none; width: 100%; margin-right: 0%; text-align: center; margin-bottom:1em; } .testimonial-grids { margin: 1em 0; } .news-letter input[type="text"] { width: 55%; } .pricing-check-grid { width: 28%; } .pricing-grids { width: 100%; } .pricing-text-grid ul li { margin-bottom: 0.77em; } .pricing-text-grid ul li a { font-size: 0.875em; } .faq-grid-left-grid { margin-bottom: 1.5em; margin-right:2em; } .faq-grid-left-grid:nth-child(2),.faq-grid-left-grid:nth-child(4),.faq-grid-left-grid:nth-child(6),.faq-grid-left-grid:nth-child(8){ margin-right:0; } } @media only screen and (max-width:480px) and (min-width:320px) { .wrap{ width:90%; } .wrap input[type="text"],.wrap input[type="submit"],.wrap input[type="button"]{ -webkit-appearance:none; } .header-right { width: 51%; padding: 2.5em 0px 0px 0px; } .header-right p { font-size: 1.5em; margin: 0.1em 0 0.2em 0; } .top-grid-left { width: 100%; float:none; text-align:center; } .top-grid-right { width:100%; } .top-grid-right h2 a { font-size: 1.5em; margin: 0px 0px 0.2em 0; } .top-grid { margin-right:0%; margin-bottom:1.5%; width: 100%; float: none; text-align:center; } .panel-right p { width: 97%; } .faq-grid-left-grid p { width: 100; } .panel-right { width: 100%; float: none; margin:0 0 1.5em 0; text-align:center; } .news-letter form { width: 85%; } /*----*/ .header-left { float: none; width: 100%; text-align: center; } .header-left span { background: url(../images/sdivice.png) no-repeat 0px 0px; width: 120px; height:261px; } .header-right { float:none; width:100%; margin:1em 0; text-align:center; padding: 0em 0px 0px 0px; } .fea-list{ display:none; } .logo{ display:none; } .fea-list{ text-align:left; } #toTop { right: 1%; bottom:30px; } .content-top-grids { margin: 2em 0 2em 0; } .panel-right h3 { margin:0; } .testimonial-grid { float: none; width: 100%; margin-right: 0%; text-align: center; margin-bottom:1em; } .testimonial-grids { margin: 1em 0; } .news-letter input[type="text"] { width: 53%; } .pricing-check-grid { width: 28%; } .pricing-grids { width: 100%; } .pricing-text-grid ul li { margin-bottom: 1.4em; height: 21px; overflow: hidden; } .pricing-text-grid ul li a { font-size: 0.875em; } .faq-grid-left-grid { margin-bottom: 1.5em; margin-right:0em; } .faq-grid-left-grid:nth-child(2),.faq-grid-left-grid:nth-child(4),.faq-grid-left-grid:nth-child(6),.faq-grid-left-grid:nth-child(8){ margin-right:0; } .big-btns li a { width: 120px; height:41px; } .iapps { background: url(../images/img-sprit.png) no-repeat -1px -147px; } .gapps { background: url(../images/img-sprit.png) no-repeat -132px -147px; } .header { padding: 2em 0px 0px 0px; } .big-btns { margin-top: 1em; } .news-letter input[type="submit"] { padding: 0.599em 1em; } .panel-right h3,.testimonial-head h4,.news-letter-header h3{ font-size: 2em; } .pricing-check-grid-free h3,.pricing-check-grid-pre h3,.btn2{ font-size: 0.9em; } .pricing-text-grid ul { margin-top: 2.7em; } .news-letter { margin: 2em 0; } .faq-grid-left { width: 100%; margin-right:0; } .footer-left { float: none; text-align:center; } .footer-right { float: none; text-align:center; } } @media only screen and (max-width:320px) and (min-width:240px) { .wrap{ width:90%; } .wrap input[type="text"],.wrap input[type="submit"],.wrap input[type="button"]{ -webkit-appearance:none; } .header-right { width: 51%; padding: 2.5em 0px 0px 0px; } .header-right p { font-size: 1em; margin: 0.1em 0 0.2em 0; } .top-grid-left { width: 100%; float:none; text-align:center; } .top-grid-right { width:100%; } .top-grid-right h2 a { font-size: 1.5em; margin: 0px 0px 0.2em 0; } .top-grid { margin-right:0%; margin-bottom:1.5%; width: 100%; float: none; text-align:center; } .panel-right p { width: 97%; } .faq-grid-left-grid p { width: 100%; } .panel-right { width: 100%; float: none; margin:0 0 1.5em 0; text-align:center; } .news-letter form { width:100%; } /*----*/ .header-left { float: none; width: 100%; text-align: center; } .header-left span { background: url(../images/sdivice.png) no-repeat 0px 0px; width: 120px; height:261px; } .header-right { float:none; width:100%; margin:1em 0; text-align:center; padding: 0em 0px 0px 0px; } .fea-list{ display:none; } .logo{ display:none; } .fea-list{ text-align:left; } #toTop { right: 1%; bottom: 10px; } .content-top-grids { margin: 2em 0 2em 0; } .panel-right h3 { margin:0; } .testimonial-grid { float: none; width: 100%; margin-right: 0%; text-align: center; margin-bottom:1em; } .testimonial-grids { margin: 1em 0; } .news-letter input[type="text"] { width: 46%; } .pricing-check-grid { width: 59%; } .pricing-grids { width: 100%; margin: 1em auto; } .pricing-text-grid ul li { margin-bottom: 1.4em; height: 21px; overflow: hidden; } .pricing-text-grid ul li a { font-size: 0.875em; } .faq-grid-left-grid { margin-bottom: 1.5em; margin-right:0em; } .faq-grid-left-grid:nth-child(2),.faq-grid-left-grid:nth-child(4),.faq-grid-left-grid:nth-child(6),.faq-grid-left-grid:nth-child(8){ margin-right:0; } .big-btns li a { width: 120px; height:41px; } .iapps { background: url(../images/img-sprit.png) no-repeat -1px -147px; } .gapps { background: url(../images/img-sprit.png) no-repeat -132px -147px; } .header { padding: 1.22em 0px 0px 0px; } .big-btns { margin-top: 1em; } .news-letter input[type="submit"] { padding: 0.599em 0.5em; } .panel-right h3,.testimonial-head h4,.news-letter-header h3{ font-size: 1.5em; } .pricing-check-grid-free h3,.pricing-check-grid-pre h3,.btn2{ font-size: 0.9em; } .pricing-text-grid ul { margin-top: 2.7em; } .news-letter { margin: 2em 0; } .faq-grid-left { width: 100%; margin-right:0; } .footer-left { float: none; text-align:center; } .footer-right { float: none; text-align:center; } .header { width:100%; } .panels { margin-top: 1em; } .pricing-plans-head h3 { font-size: 1.5em; } .pricing-plans-head p,.faq-header p{ font-size: 0.875em; } .pricing-check-grid:nth-child(2){ display:none; } .faq-header h3 { font-size: 1.5em; } .faq-grids { margin: 1em 0; } .faq-grid-left-grid h4 a { font-size: 0.875em; } .faq-grid-left-grid p { font-size: 0.8em; } .stay-with-head h3 { font-size: 1.5em; } .stay-with-head p { font-size:0.875em; } .social-icons { margin: 1em 0 0 0; } .footer { margin: 0em 0 1em 0; } .news-letter-header p ,.top-grid-right p,.panel-right p,.testimonial-head p,.testimonial-grid p{ font-size:0.875em; width:100%; } .pricing-plans { margin: 1em 0; } }Díky